HTML In Bangla
এইচটিএমএল হল একটি সংক্ষিপ্ত রূপ যা হাইপার টেক্সট মার্কআপ ল্যাঙ্গুয়েজ (Hyper Text Markup Language) যা ওয়েব পেজ এবং ওয়েব অ্যাপ্লিকেশন তৈরি করতে ব্যবহৃত হয়। আসুন দেখি হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ এবং ওয়েব পেজ বলতে কী বোঝায়।

হাইপার টেক্সট (Hyper Text) : হাইপার টেক্সট মানে "Text within Text." একটি Text -এর মধ্যে একটি লিঙ্ক রয়েছে, এটি একটি হাইপারটেক্সট।
যখনই আপনি একটি লিঙ্কে ক্লিক করেন যা আপনাকে একটি নতুন ওয়েবপেজে নিয়ে আসে, আপনি একটি হাইপারটেক্সটে ক্লিক করেছেন।
হাইপারটেক্সট হল দুটি বা ততোধিক ওয়েব পেজ (HTML ডকুমেন্ট) একে অপরের সাথে লিঙ্ক করার একটি উপায়।
মার্কআপ ভাষা (Markup language) : মার্কআপ ভাষা একটি কম্পিউটার ভাষা যা একটি পাঠ্য নথিতে বিন্যাস এবং বিন্যাস পদ্ধতি প্রয়োগ করতে ব্যবহৃত হয়। মার্কআপ ভাষা পাঠ্যকে আরও ইন্টারেক্টিভ এবং গতিশীল করে তোলে। এটি পাঠ্যকে চিত্র, টেবিল, লিঙ্ক ইত্যাদিতে পরিণত করতে পারে।
ওয়েব পৃষ্ঠা (Web Page) : একটি ওয়েব পৃষ্ঠা হল একটি নথি যা সাধারণত HTML এ লেখা হয় এবং একটি ওয়েব ব্রাউজার দ্বারা অনুবাদ করা হয়। একটি ওয়েব পেজ একটি URL প্রবেশ করে সনাক্ত করা যেতে পারে. একটি ওয়েব পেজ স্ট্যাটিক বা ডাইনামিক ধরনের হতে পারে। শুধুমাত্র HTML এর সাহায্যে আমরা স্ট্যাটিক ওয়েব পেজ তৈরি করতে পারি।
তাই, এইচটিএমএল হল একটি মার্কআপ ল্যাঙ্গুয়েজ যা স্টাইলিংয়ের সাহায্যে আকর্ষণীয় ওয়েব পেজ তৈরি করতে ব্যবহৃত হয় এবং যা একটি ওয়েব ব্রাউজারে একটি সুন্দর বিন্যাসে দেখায়।
একটি HTML ডকুমেন্ট অনেকগুলি HTML ট্যাগ দিয়ে তৈরি এবং প্রতিটি HTML ট্যাগে বিভিন্ন বিষয়বস্তু থাকে।
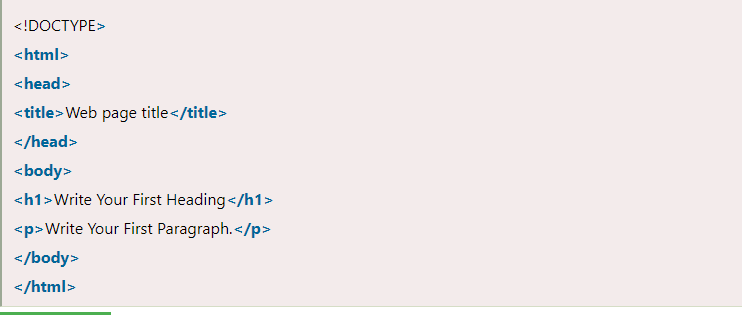
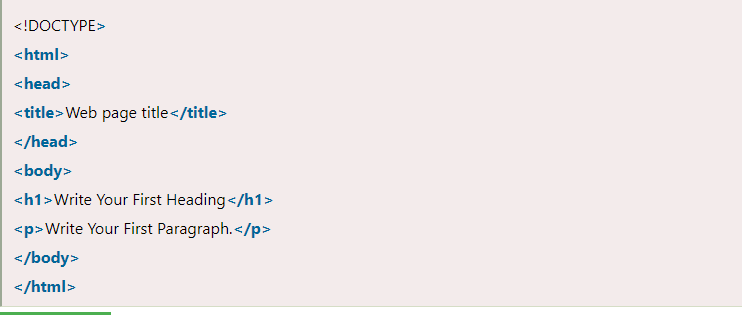
আসুন HTML এর একটি সহজ উদাহরণ দেখি।
HTML উদাহরণের বর্ণনা
<!DOCTYPE>: এটি document-এর ধরন নির্ধারণ করে বা ব্রাউজারকে HTML এর version সম্পর্কে নির্দেশ দেয়।
<html > : এই ট্যাগটি ব্রাউজারকে জানায় যে এটি একটি HTML document । এইচটিএমএল ট্যাগের মধ্যে টেক্সট ওয়েব ডকুমেন্ট বর্ণনা করে। এটি এইচটিএমএল ব্যতীত অন্যান্য সমস্ত উপাদানের container ।
<head>: এটি <html> উপাদানের মধ্যে প্রথম উপাদান হওয়া উচিত, যেটিতে মেটাডেটা (ডকুমেন্ট সম্পর্কে তথ্য) রয়েছে। বডি ট্যাগ খোলার আগে এটি অবশ্যই বন্ধ করতে হবে।
<title>: এটি ব্রাউজার উইন্ডোর শীর্ষে প্রদর্শিত HTML পৃষ্ঠার শিরোনাম যোগ করতে ব্যবহৃত হয়। এটি অবশ্যই হেড ট্যাগের ভিতরে স্থাপন করা উচিত এবং অবিলম্বে বন্ধ করা উচিত। (ঐচ্ছিক)
<body> : বডি ট্যাগের মধ্যে টেক্সট পৃষ্ঠার বডি কন্টেন্ট বর্ণনা করে যা end user এর কাছে দৃশ্যমান। এই ট্যাগটিতে HTML document এর মূল বিষয়বস্তু রয়েছে।
<h1> :
<p> :